
Screenshots Html Editor Like Frontpage BBEdit It creates a bridge between UNIX underpinnings and GUI so both expert scripters and novice users can benefit from it. It includes all the common features you would expect from an editing app and has some unique shortcuts that can really speed up the workflow for power users.
#Skedit html code
TextMate is a comprehensive code editor with a clean and minimal interface. It helps you clean up your markup with the integrated HTML Tidy support, it has support for Subversion source control management, lets you search one or many files quickly, write scripts in the language of your choice, and more. The application includes some super handy features for writing and debugging your CSS such as Live Preview and the X-Ray Inspector but being a lightweight application designed specifically for CSS edits, you will need a collection of supporting apps in your toolbox. Screenshots CSSEditĬSSEdit is an editing app with a primary focus on Cascading Stylesheets. plugin prefs, CSS overriding and even panic sync, so you can sync your sites, passwords, and private keys to all of your Macs and more. Even more, it now comes with local indexing. There are some new features in the updated version of Coda, such as a touch bar you can use to switch instantly between editor and preview, better speed for syntax highlighting and symbol parsing is 10 times faster, as well as some editor improvements, such as vertical indentation guides, customizable column guide, color-coded traditional or visual tabs.
#Skedit html for mac
Coda is one of the most popular choices for Mac based Web Designers and is also my personal preference. CodaĬoda is the swiss army knife of CSS editing apps, it combines code editing features with FTP, SVN, Terminal and a browser preview to produce a do-it-all app.

Check out all of their powerful features, along with some screenshots, to see how they look like. These super lightweight coding applications have all the required features needed for coding awesome web projects and offer support for HTML, CSS, Javascript, and PHP. We have gathered here some top HTML and CSS editing apps for Mac designers. These HTML and CSS editing apps for Mac designers have excellent features such as browser preview, FTP, SVN, terminal, writing and debugging CSS, file browsing, shortcuts to power up your workflow, auto-completion features, live validation, highlighting, project support, and more! Plus, most of these editing apps for Mac are also very lightweight, which means your projects will load fast.

#Skedit html free
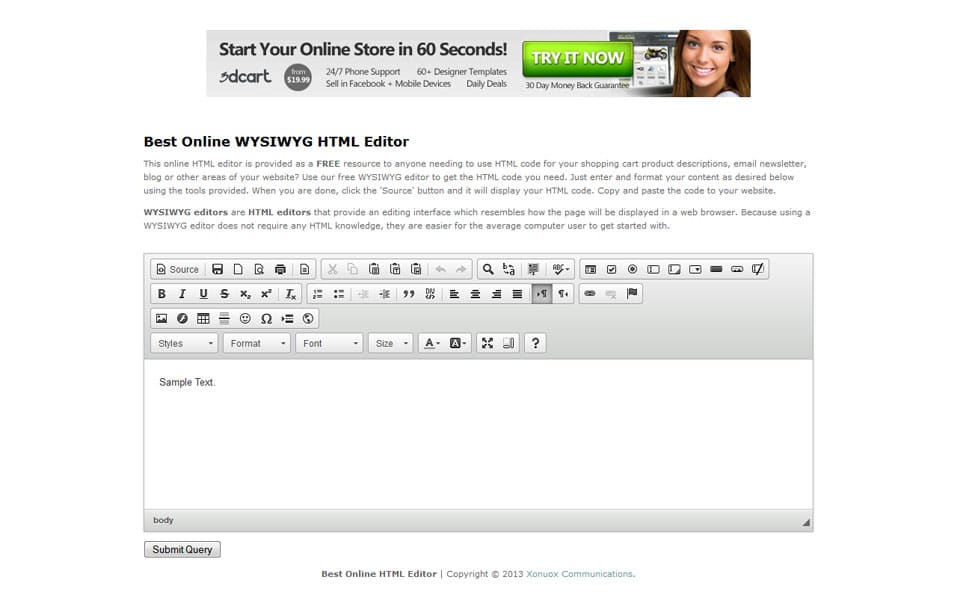
Kompozer is a free open source alternative to Adobe Dreamweaver and Microsoft FrontPage.It is a WYSIWYG editor, and comes with top notch features that makes it a front runner in free web page editors. All come close, but each is missing something or is a little too funky to use. I have yet to find a free html editor that I can say I really like. I'm looking for a webpage design app for the Mac, like MS Frontpage where you can create a webpage and then see the HMTL source. A few years ago, website developers would have gone straight to Frontpage when looking for a HTML editor, however since then the market has evolved and Frontpage has been subsequently discontinued (with the latest version being Frontpage 2003 which was released 10 years ago). The 10 Best WYSIWYG HTML Editors Written by Editorial Team on DecemAllowing users and clients to format their text without delving into code has long been on developers’ priority lists, but these days, providing this usability is far easier than it once was.

Luckily for Mac users, there are plenty of options to choose from, this roundup of HTML and CSS editors pulls together the most popular editing apps with a brief overview of their features. When it comes to web design, every designer tends to have their own favorite coding application.


 0 kommentar(er)
0 kommentar(er)
